FAQ de Firefox Le fichier Userchrome.css
FAQ de Firefox Le fichier Userchrome.css

14.08.18-Dernières mise à jour : 01.10.22
Dernières mise à jour : 30.03.19
Changer la couleur de la barre personnelle
21.01.21-Dernières mise à jour : 01.10.22
Changer la couleur de la
barre de recherche
21.01.21-Dernières mise à jour : 01.10.22
Changer la couleur de la croix
de fermeture de l'onglet actif
Dernière mise à jour : 14.08.18
Changer la couleur ET l'arrière-plan des
croix de fermeture des onglets
Dernière mise à jour : 28.02.18
Changer les couleurs du bouton
Ouvrir un nouvel onglet
lignes de code à mettre dans le fichier UserChrome.css :
/* changer les couleurs du bouton
Ouvrir un nouvel onglet (ok FF58) */
.tabs-newtab-button {
color: blue !important; background-color: aqua !important;
}
Résultat- Croix bleue et arrière-plan bleu ciel
 Si besoin des infos » ici « sur le fichier Userchrome.css.
Si besoin des infos » ici « sur le fichier Userchrome.css.
21.01.21-Dernières mise à jour : 01.10.22
Changer la couleur des dossiers des
Marque-pages et Historique
21.01.21-Dernières mise à jour : 01.10.22
Changer la couleur de l'arrière-plan de l'onglet actif
lignes de code à mettre dans le fichier UserChrome.css :
/* changer la couleur de l'onglet actif (ok FF105) */
.tab-background[selected="true"]
{
background-attachment: none!important;
background-color: #CBFC !important;
background-image: none!important;
}
Résultat dans Firefox
 Si besoin des infos » ici « sur le fichier Userchrome.css.
Si besoin des infos » ici « sur le fichier Userchrome.css.
21.01.21-Dernières mise à jour : 01.10.22
Changer la couleur de l'arrière-plan des onglets
(ou changer la couleur des onglets inactifs)
Dernière mise à jour : 21.01.21
Changer la couleur des icones
Dernières mise à jour : 30.03.19
Changer la police (taille/couleur...) dans tous les onglets
Changer la police (taille/couleur...) de l'onglet actif
code du fichier UserChrome.css :
/* changer la police (taille/couleur...) des onglets (ok FF66) */
.tab-text {
font-size: 120%; font-style: italic; color:red !important;
}
Capture 1

Changer la police (taille/couleur...) de l'onglet actif
/* changer la police (taille/couleur...) de l'onglet actif (ok FF58) */
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[selected] .tab-content {
color: blue; !important; font-weight: bold !important;
font-size: 13px !important;
}
Capture 2
 Si besoin des infos » ici « sur le fichier Userchrome.css.
Si besoin des infos » ici « sur le fichier Userchrome.css.
19.11.17-Dernières mise à jour : 30.03.19
Changer la taille de la barre d'adresses.
19.11.17-Dernières mise à jour : 30.03.19
Changer la taille+couleur du menu: Fichier|Édition|Affichage... .
19.11.17-Dernières mise à jour : 14.08.18
Changer la taille+couleur de Fichier|Édition|Affichage...
et des sous-menus
19.11.17-Dernières mise à jour : 14.08.18
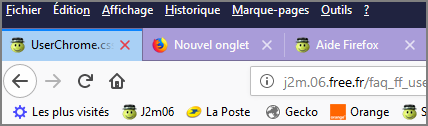
Mettre les onglets (et la barre perso) sous la barre d'adresses
Capture 1 - avec le thème par défaut les onglets sont au dessus (FF61)
 code du fichier UserChrome.css :
code du fichier UserChrome.css :
/* Mettre les onglet sous la barre d'adresses */
#tabs-toolbar
{
-moz-box-ordinal-group: 3 !important;
}
/* Mettre la barre perso sous la barre d'adresses */
#PersonalToolbar
{
-moz-box-ordinal-group: 2 !important;
}
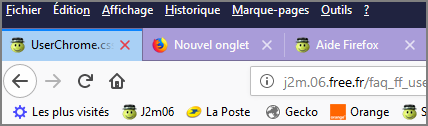
Après Capture 2 - la barre perso et les onglets sont en dessous.
 Si besoin des infos » ici « sur le fichier Userchrome.css.
Si besoin des infos » ici « sur le fichier Userchrome.css.
04.10.15-Dernières mise à jour : 29.11.17
Masquer le menu: Marqués récemment (de Bibliothèque)
04.10.15-Dernières mise à jour : 29.11.17
Masquer le menu: Marqués récemment (de Marque-pages)
04.10.15-Dernières mise à jour : 29.11.17
Masquer le menu: Barre personnelle
04.10.15-Dernières mise à jour :
Masquer le menu: Supprimer l'historique récent.
Masquer le menu: Effacer les téléchargements.
Mettre le texte du menu: Effacer les téléchargements en couleur.
21.01.21-Dernières mise à jour : 01.10.22
Arrondir tous les onglets (FF105)
Mofifier la police + Rétrécir les onglets
Mofier la couleur des onglets + croix fermeture
Capture 1-les onglets avec le thème par défaut
 code du fichier UserChrome.css :
code du fichier UserChrome.css :
/* remettre l'arrondi des onglets (ok FF105) */
.tab-background {
border-radius: 18px 18px 0px 0px !important; border-image: none !important;
}
.tab-line {
display: none;
}
Capture 2 - Résultat dans Firefox (Win10)
 Une variante
Une variante
/* ARRONDIR + couleur sur les onglets inactifs (ok FF105) */
.tabbrowser-tab:not([pinned]) .tab-background {
border-radius: 18px 18px 0px 0px !important; border-image: none !important;
background -color: #CBFC !important;
}
/* Supprimer la barre haute(trait bleu) de l'onglet actif (ok FF105) */
.tab-line {
display: none;
}
Capture 3 - Résultat (Win10 sombre))
 Une autre variante
Une autre variante
/* ARRONDIR + couleur sur les onglets inactifs (ok FF105) */
.tabbrowser-tab:not([pinned]) {
border-radius: 18px 18px 0px 0px !important; border-image: none !important;
background -color: lightblue !important;
}
/* Couleur de l'onglet Actif = Bleu - ok FF105 */
.tab-background[selected="true"] {
border-radius: 18px 18px 0px 0px !important; border-image: none !important;
background-color: #1C86EE !important;
}
/* Supprimer la barre haute(trait bleu) de l'onglet actif (ok FF84) */
#TabsToolbar .tabbrowser-tab .tab-line {
visibility: hidden;
}
Capture 4 - Résultat dans FF61 d'arrière-plan par défaut
 Capture 5 - Police 120% + texte en bleu + croix rouge + onglets rétrécis
Capture 5 - Police 120% + texte en bleu + croix rouge + onglets rétrécis
Code à ajouter:
.tab-text { font-size:120% color:blue; font-weight:bold; }
Code à ajouter:
.tab-close-button { color: red !important; }
 Capture 6 - avec couleur d'arrière-plan blanc + onglets rétrécis
Capture 6 - avec couleur d'arrière-plan blanc + onglets rétrécis
Code à ajouter:
#TabsToolbar { background-color: White !important;}
Code à ajouter:
#TabsToolbar { background-color: White !important;}
 Si besoin des infos » ici « sur le fichier Userchrome.css.
Si besoin des infos » ici « sur le fichier Userchrome.css.
Dernières mise à jour : 14.08.18
Supprimer la barre haute (trait) de l'onglet actif
Déplacer la barre haute (trait) de l'onglet actif
code du fichier UserChrome.css :
/* Supprimer la barre haute de l'onglet actif (ok FF61) */
#TabsToolbar .tabbrowser-tab .tab-line {
visibility: hidden
}
Capture 1- Résultat le trait bleu en haut de l'onglet a disparu

Déplacer la barre haute (trait) de l'onglet actif
(bien sur il faudra désactiver les lignes ci dessus de suppression de la barre (TabsToolbar .tabbrowser-tab .tab-line))
Dernières mise à jour : 14.08.18
Supprimer la CROIX de fermeture des onglets inactifs
Dernières mise à jour : 13.08.18
Tester facilement les codes du fichier Userchrome.css
Lorsque l'on veut personnaliser Firefox avec un fichier Userchrome.css, il devient vite très pénible de fermer puis ouvrir Firefox à chaque
modification du code.
Depuis les dernières versions plus besoin de fermer Firefox pour tester ces lignes de code.
Pour cela il faut activer l'outil Développement Web inclu dans FF.
Malgré toutes ces informations,
je n'ai pas trouvé de réponse ou puis-je
poser ma question ?
R-
►sur le
forum de Geckozone 
Des bénévoles vous aideront (et un petit bonjour en début de message sera le bienvenu

), mais avant faites une recherche sur
le forum au cas ou votre question aurait déjà été posée(et peut-être solutionnée!)